* Restructure tutorials and add two new tutorials - Non-generated documentation review and edit - Consistent terminology - Stylistic changes - Minor structure changes - Minor clarifications - Typo fixes - Split basic tutorial into two - Tutorials are easier to follow when they are short and to the point - Added event and variable instancer tutorials - Had to bump node version for the docker container to work * #189 - Fixing minor nitpicks Co-authored-by: Adam Ramberg <adam@mambojambostudios.com>
2.1 KiB
| id | title | hide_title | sidebar_label |
|---|---|---|---|
| events | Events | true | Events |
Events
Events are things that happens in our game that other scripts or entities could listen and subscribe to. Events are (like Variables) also Scriptable Objects that live outside of a specific scene. In Unity Atoms Events can be of different types and thereby pass along data to listeners. Variables do by default have the possibility to raise two specific Events:
Changed— raised every time a Variable’s value is changed. The Event contains the new value.Changed With History— also raised every time a Variable’s value is changed. However, this Event contains both the new and the old value.
This makes it easier to make our game more data driven than just using Variables. Lets take a look at how that looks in our last example. We can create a new IntEvent as a .asset file by right clicking and go Create / Unity Atoms / Event / Int and name it HealthChangedEvent:
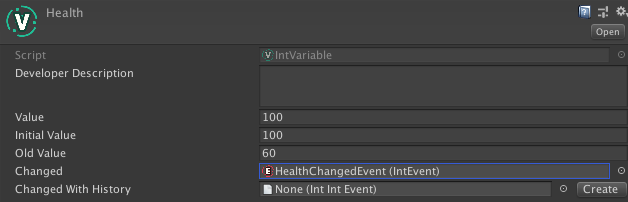
And then drop it on our IntVariable for the player’s health like this:
We can then modify our HealthBar.cs script to look like this:
public class HealthBar : MonoBehaviour
{
[SerializeField]
private IntEvent HealthChangedEvent;
[SerializeField]
private IntVariable MaxHealth;
void Start()
{
HealthChangedEvent.Register(this.ChangeFillAmount);
}
void OnDestroy()
{
HealthChangedEvent.Unregister(this.ChangeFillAmount);
}
private void ChangeFillAmount(int health)
{
GetComponent<Image>().fillAmount = 1.0f * health / MaxHealth.Value;
}
}
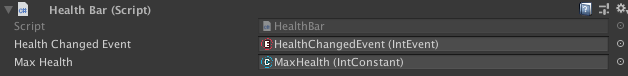
And then inject the HealthChangedEvent to our HealthBar component:
We now react to global state changes instead of checking the Variable value each Update tick. In other words we only update our Image component when we actually need to. That is pretty sweet!